Troubleshooting Google Web Stories AMP Error: “Missing URL in HTML Tag amp-story” in Google Search Console
Watch this video if you prefer video version
Introduction
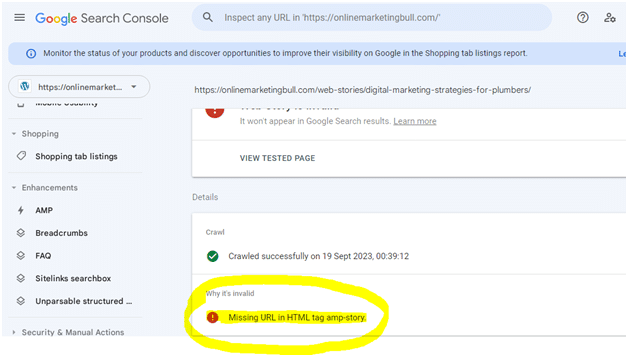
Google Web Stories has become an increasingly popular way for content creators and publishers to engage with their audience through visually appealing, short-form content. However, like any web development project, you might encounter some errors along the way. One such error that creators often face is the “Missing URL in HTML tag amp-story.” In Google Search Console.

In this article, we will delve into what this error means, its possible causes, and how to resolve it.
Understanding the “Missing URL in HTML Tag amp-story” Error
This error is a result of a missing publisher logo in the your Google web story
How to Solve “Missing URL in HTML Tag amp-story” Error
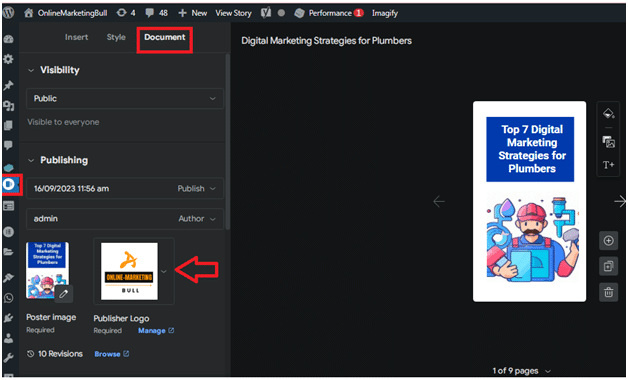
This error can be solved can be resolved by adding a publisher logo to your story. You can do so in the editor under the “Document” tab. You can also manage all your publisher logos on the Settings page.
Steps :-
Steps to solve “Missing URL in HTML Tag amp-story” Error in WordPress
Step 1 : Login to your WordPress Dashboard
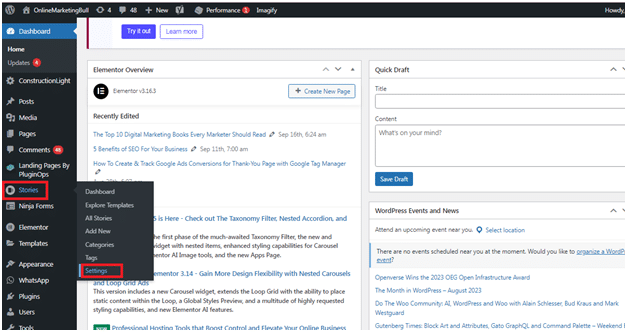
Step 2 : Go to you Google Web-Stories Plug-in >> Click Setting

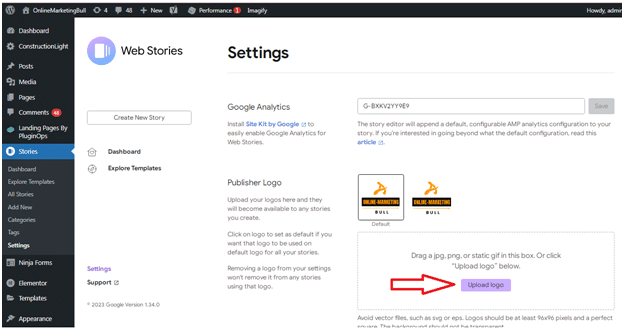
Step 3 : Upload your Logo in Google Web Stories Plugin >> Setting

Step 4 : Upload your logo in Google Web Stories Plugin Dashboard >> “Document” tab inside

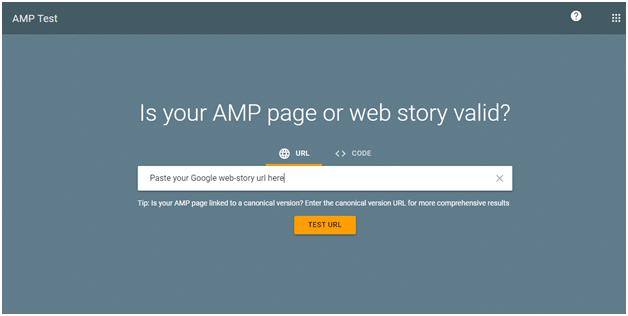
Step 5 : Test your web story with AMP Validator
Copy your Google web-story Url and paste in AMP Validator tool and click “Test URL” button

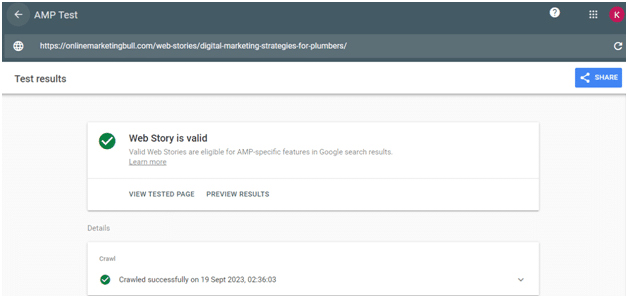
It should show Web story valid, If you have followed all steps properly.

Here is a collection of some other types common AMP validation issues in stories :-
Missing URL for attribute ‘publisher-logo-src’ in tag ‘amp-story’
This error is a result of a missing publisher logo in the story and can be resolved by adding a publisher logo to your story. You can do so in the editor under the “Document” tab. You can also manage all your publisher logos on the Settings page.
Missing URL for attribute ‘poster-portrait-src’ in tag ‘amp-story’
This error is a result of a missing poster image in the story and can be resolved by adding a story poster image to your story. You can do so in the editor under the “Document” tab.
Custom JavaScript is not allowed
This problem typically happens when you use a plugin that minifies the JavaScript on your website or adds custom JavaScript to pages, both of which are prohibited by Web Stories. By (temporarily) omitting Web Stories from minification in your cache plugin, you may check this and take appropriate action. Below, we’ve provided exclusions that can be used with a few well-known caching plugins:
This error usually occurs when you are using a plugin that minifies your site’s JavaScript or adds custom JavaScript to pages, which is not allowed in Web Stories. One way to confirm and address this is by (temporarily) excluding Web Stories from minification in your caching plugin.
Google has added exclusions which can be applied for some popular caching plugins below:
WP Rocket: Advanced Rules > Never Cache URL(s) > Specify URLs of pages or posts that should never be cached (one per line): /web-stories/(.*)
Swift Performance: Swift Performance settings > Caching > Exceptions > Exclude URLs: /web-stories/(*)
LiteSpeed Cache: Cache > LiteSpeed Cache Settings > Page Optimization > [7 Tuning] > URI Excludes> exclude all scripts from: wp-content/plugins/web-stories.
A mandatory AMP HTML tag is missing from this document
This error is most likely a result of a plugin modifying the story’s HTML output in an incorrect way. Follow our Site Troubleshooting guide to determine if your theme or one of your plugins is causing this issue.
The parent tag of tag ‘html’ is ‘$root’, but it can only be ‘!doctype’.
This error is most likely a result of a plugin modifying the story’s HTML output in an incorrect way. Follow our Site Troubleshooting guide to determine if your theme or one of your plugins is causing this issue.
Often times, this happens because of an ads plugin, so you can check if temporarily deactivating such a plugin resolves the issue. If it does, it is best to contact their support for further assistance.
The mandatory tag ‘html !doctype’ is missing or incorrect.
This error is most likely a result of a plugin stripping the mandatory AMP HTML tag. Follow our Site Troubleshooting guide to determine if your theme or one of your plugins is causing this issue.
A tag on this page requires an AMP component ‘script’ tag, which is missing.
This error is most likely a result of a plugin modifying the story’s HTML output in an incorrect way. Follow our Site Troubleshooting guide to determine if your theme or one of your plugins is causing this issue.
Web Stories Test Tool
After you’ve developed the story, make sure the Web Story is valid AMP. A valid AMP story is one that adheres to various AMP specifications. You can use the following tools ensure that your Web Story is valid AMP:
The Web Stories Test Tool allows you to check that the Web Story is valid. To validate your story, paste your story URL into the text box and select the Test URL button.
Quick Recap of Article